AMPことAccelerated Mobile Pagesでの表示に対応中。
2016年8月10日現在、すべてのAMP版ページがHTTPSでインデックスされたので、対応完了とする。
”AMPでの表示に対応”とは?
通常のページに加え、モバイル端末に最適化された軽量で快適な閲覧ができるAMP版ページをWebサイト側で用意し、表示できるようにするのが第一段階。
例えば、この投稿では、通常のページとAMP版ページの二つを用意している。
そして、用意したモバイル用のページをGoogleにインデックス化してもらい、モバイル端末で閲覧しているときはモバイル用ページへ誘導してもらうのが第二段階。
AMP版ページを用意できれば、あとは寝て待つだけ。
やったこと
WordPress用プラグインをインストール
うちのWebサイトはWordPressで作られているので、WordPressでAMP版ページを用意するプラグイン、AMP - WordPress Pluginsをインストール。
テーマの調整
プラグインをインストールしただけではAMPに必要とされる要素が欠けているため、足りない部分が出力されるように、多少の調整が必要。
また、AMPページの見た目が元のページと同じ雰囲気になるよう、配色などのCSSを調整。
サイトアイコン
放っておいても良いが、デフォルトだとWordPressのアイコンになるため、faviconを使うように変更。
function my_amp_set_site_icon_url( $data ) {
$data[ 'site_icon_url' ] = '/favicon-32x32.png';
return $data;
}
add_filter( 'amp_post_template_data', 'my_amp_set_site_icon_url' );
Schema logo: ロゴ
必須要素
使い道がよくわからないので、とりあえずfaviconと同じデザインの60pxサイズを使用。
function my_amp_modify_json_metadata_logo( $metadata, $post ) {
$metadata['@type'] = 'BlogPosting';
$metadata['publisher']['logo'] = array(
'@type' => 'ImageObject',
'url' => get_stylesheet_directory_uri() . '/amp/apple-touch-icon-60x60.png',
'height' => 60,
'width' => 60,
);
return $metadata;
}
add_filter( 'amp_post_template_metadata', 'my_amp_modify_json_metadata_logo', 12, 2 );
Schema Image: 画像
必須要素
投稿にアイキャッチ画像が指定されていれば自動的に出力されるので、放っておいても問題ない。
が、うちではWordPressのアイキャッチ画像を使っていないため何も出力されずにエラーとなるので、投稿の最初の画像をImageとして出力するようにした。
また、画像の無い投稿は、デフォルト画像を使うようにした。
CSS
通常版のサイトと同様の配色と装飾に。全部は面倒なので主要な部分のみ。
メンテしやすいよう、CSSは外部ファイルから読み込むようにした。
function my_amp_template($file, $type, $post) {
if ( 'style' === $type ) {
$file = dirname( __FILE__ ) . '/amp/style.php';
}
return $file;
}
add_filter('amp_post_template_file', 'my_amp_template', 10, 3 );
既存の投稿を一部修正
<iframe>
属性値widthとheightでiframeのサイズをピクセル指定。未指定だとheight="400px"のプレースホルダに読み込まれることになり、無駄な空白ができていた。
また、srcをhttp://からhttps://に変更。
<cite>
<blockquote>要素で引用元を表記する際、<blockquote>要素のcite属性値にurlを記載していたが、AMPでは”禁止されている属性”エラーとなるため、<cite>要素で記載するように変更。
元の表記方法が本質的に間違っているわけではないと思うのだが、これまでの表記方法では引用元が見えていなかったため、それを見えるようにするのと合わせて修正。
その他エラーや修正した点
”禁止されている属性”の修正
<a>要素に入り込んでいたalt属性を削除。記事執筆時の人為的ミス。
<html>要素に属性値langを追加
AMPプラグインのテーマテンプレートが、デフォルトでは<html>要素に属性値langを挿入しない。
フォントにserifを指定した箇所が、iPhoneで閲覧時に明朝体になっていなかったため気がついた。
AMPプラグインのテーマテンプレート自体を変更してしまうのは危険なので、単一記事表示用のテンプレート、single.phpをプラグインディレクトリからテーマディレクトリへコピーしてきて、それを変更して自前で読み込むようにする。
function my_amp_set_custom_template( $file, $type, $post ) {
if ( 'single' === $type ) {
$file = dirname( __FILE__ ) . '/amp/single.php';
}
return $file;
}
add_filter( 'amp_post_template_file', 'my_amp_set_custom_template', 10, 3 );
<!doctype html>
<html amp <?php language_attributes(); ?>>
<head>インデックス化の状況
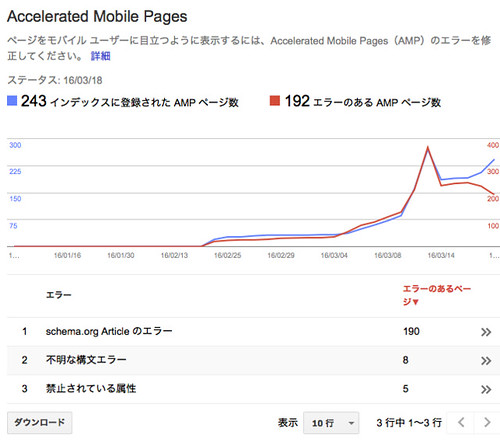
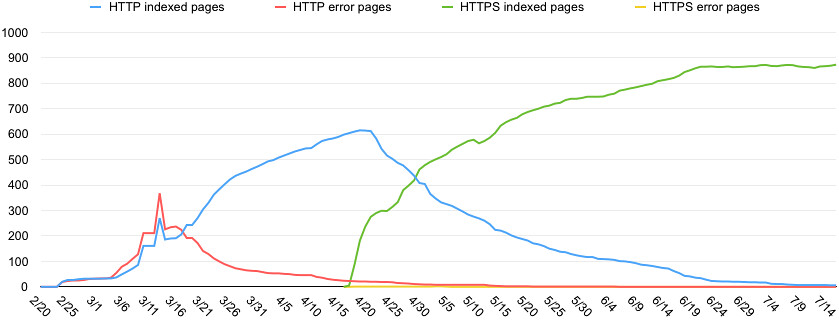
AMP対応を開始してからの、インデックス化の状況は次のとおり。
なお、途中でWebサーバーもHTTPS化を実施したため、HTTPでインデックスされたものが、HTTPSでインデックスされ直すということが発生した。
- 2/24: AMPプラグイン(Ver.0.3.1)導入
- 3/4: AMPプラグインをアップデート(Ver.0.3.2)
- 3/16: shemaエラー修正
- 3/20: 禁止属性エラー修正
- 4/16: WebサイトをHTTPからHTTPSに移行開始(HTTPへのアクセスはHTTPSへリダイレクト)
- 6/6: HTTPインデックスのエラーが0に
- 8/5: HTTPインデックスが0に。すべてHTTPへ移行
一度インデックスされたものが、再チェックされるまでは時間がかかるという印象。
エラーが0になるまで、エラー元を修正してから2ヶ月以上もかかっている。
関連書籍
更新情報
2016年3月24日
”その他エラーや修正した点”の項目を作成。
2016年8月10日
全体的に、単純なメモから、章立ての記事に仕立て直した。
コードを追加したり表記ゆれを直したりしているが、本質的な変更はなし。
”関連書籍”、”インデックス化の状況”を追加。
”対応完了”した旨を追記。